MapCircle QML Type
The MapCircle type displays a geographic circle on a Map. More...
| Import Statement: | import QtLocation 5.15 |
| Since: | QtLocation 5.5 |
Properties
- autoFadeIn : bool
- backend : MapCircle.Backend
- border
- border.color : color
- border.width : int
- center : coordinate
- color : color
- opacity : real
- radius : real
Detailed Description
The MapCircle type displays a geographic circle on a Map, which consists of all points that are within a set distance from one central point. Depending on map projection, a geographic circle may not always be a perfect circle on the screen: for instance, in the Mercator projection, circles become ovoid in shape as they near the poles. To display a perfect screen circle around a point, use a MapQuickItem containing a relevant Qt Quick type instead.
By default, the circle is displayed as a 1 pixel black border with no fill. To change its appearance, use the color, border.color and border.width properties.
Internally, a MapCircle is implemented as a many-sided polygon. To calculate the radius points it uses a spherical model of the Earth, similar to the atDistanceAndAzimuth method of the coordinate type. These two things can occasionally have implications for the accuracy of the circle's shape, depending on position and map projection.
Note: Dragging a MapCircle (through the use of MouseArea) causes new points to be generated at the same distance (in meters) from the center. This is in contrast to other map items which store their dimensions in terms of latitude and longitude differences between vertices.
Performance
MapCircle performance is almost equivalent to that of a MapPolygon with the same number of vertices. There is a small amount of additional overhead with respect to calculating the vertices first.
Like the other map objects, MapCircle is normally drawn without a smooth appearance. Setting the opacity property will force the object to be blended, which decreases performance considerably depending on the graphics hardware in use.
Example Usage
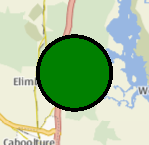
The following snippet shows a map containing a MapCircle, centered at the coordinate (-27, 153) with a radius of 5km. The circle is filled in green, with a 3 pixel black border.
Map {
MapCircle {
center {
latitude: -27.5
longitude: 153.0
}
radius: 5000.0
color: 'green'
border.width: 3
}
}

Property Documentation
autoFadeIn : bool |
This property holds whether the item automatically fades in when zooming into the map starting from very low zoom levels. By default this is true. Setting this property to false causes the map item to always have the opacity specified with the QtQuick::Item::opacity property, which is 1.0 by default.
This property was introduced in Qt 5.14.
backend : MapCircle.Backend |
This property holds which backend is in use to render the map item. Valid values are MapCircle.Software and MapCircle.OpenGL. The default value is MapCircle.Software.
Note: The release of this API with Qt 5.15 is a Technology Preview. Ideally, as the OpenGL backends for map items mature, there will be no more need to also offer the legacy software-projection backend. So this property will likely disappear at some later point. To select OpenGL-accelerated item backends without using this property, it is also possible to set the environment variable QTLOCATION_OPENGL_ITEMS to 1. Also note that all current OpenGL backends won't work as expected when enabling layers on the individual item, or when running on OpenGL core profiles greater than 2.x.
This property was introduced in Qt 5.15.
This property is part of the border group property. The border property holds the width and color used to draw the border of the circle. The width is in pixels and is independent of the zoom level of the map.
The default values correspond to a black border with a width of 1 pixel. For no line, use a width of 0 or a transparent color.
center : coordinate |
This property holds the central point about which the circle is defined.
See also radius.
color : color |
This property holds the fill color of the circle when drawn. For no fill, use a transparent color.
opacity : real |
This property holds the opacity of the item. Opacity is specified as a number between 0 (fully transparent) and 1 (fully opaque). The default is 1.
An item with 0 opacity will still receive mouse events. To stop mouse events, set the visible property of the item to false.
radius : real |
This property holds the radius of the circle, in meters on the ground.
See also center.